您现在的位置是:网站首页> 编程资料编程资料
Jenkins使用publish html report插件展示HTML报告的方法_相关技巧_
![]() 2023-05-27
491人已围观
2023-05-27
491人已围观
简介 Jenkins使用publish html report插件展示HTML报告的方法_相关技巧_
前言
- 前面介绍了Allure报告,本篇来学习普通的HTML如何展示在Jenkins上
安装插件
- Manage Jenkins --> Manage Plugins --> 可选插件 --> 搜索 publish html repor
- 说明:截图中是已安装好插件,所以在已安装中

准备测试代码
- 新建test_01.py,代码如下
- 安装python包:pip install pytest-html
# -*- coding: utf-8 -*- # @Time : 2021/11/27 # @Author : 大海 # @File : test_40.py import os def test_add(): c = 1 + 2 assert c == 2 if __name__ == '__main__': os.system('pytest -s test_02.py --html=report.html --self-contained-html')Pipeline
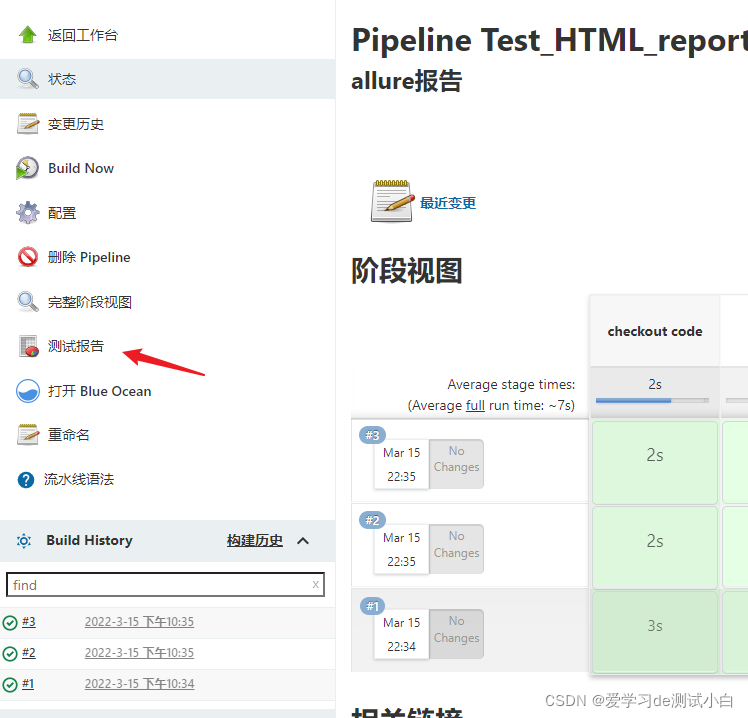
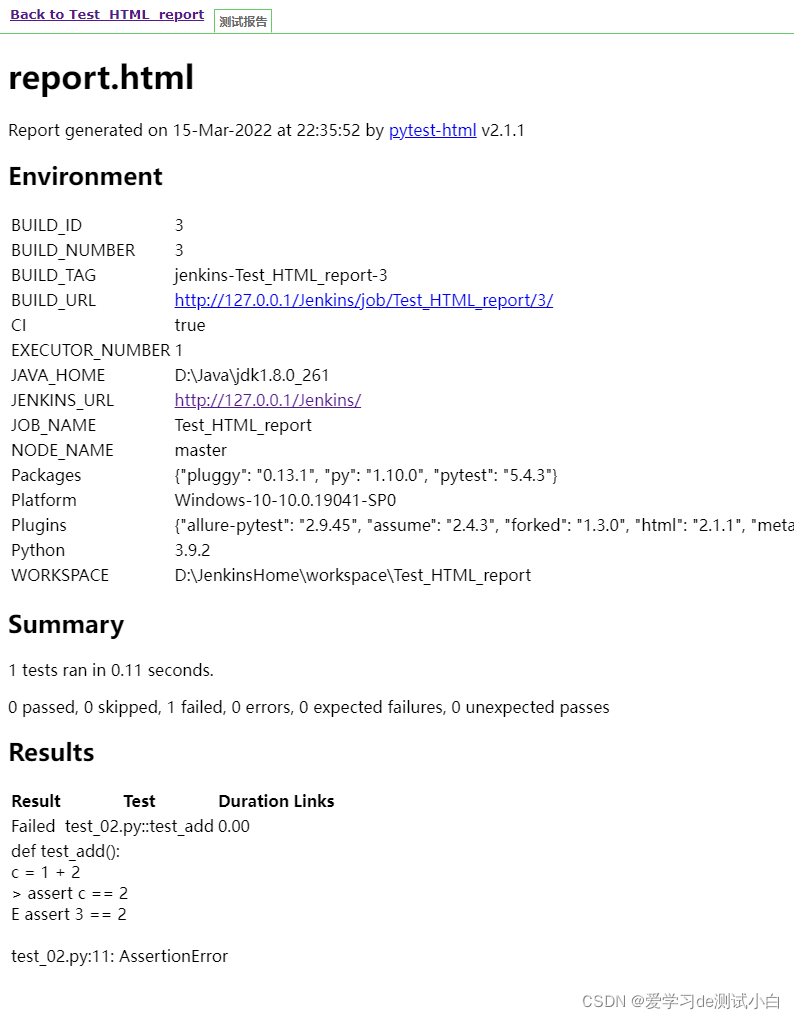
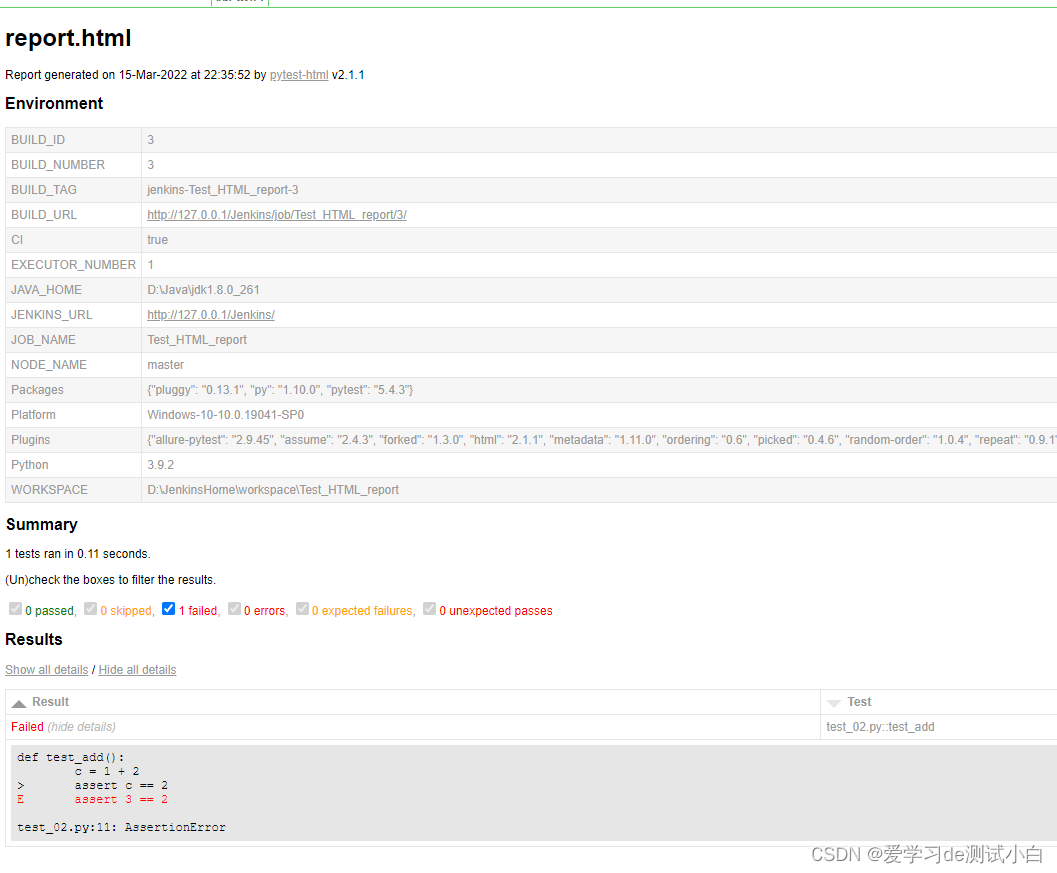
pipeline { agent any stages { stage('checkout code') { steps { checkout([$class: 'GitSCM', branches: [[name: '*/分支']], extensions: [], userRemoteConfigs: [[credentialsId: '认证信息', url: '你的仓库地址']]]) } } stage('auto test') { steps { bat 'python test_01.py' } } } post { always { // reportDir 报告所在目录;reportFiles 报告名称;reportName 在Jenkins菜单栏显示的名称 ;reportTitles 点进测试报告显示的Title publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: false, reportDir: './', reportFiles: 'report.html', reportName: '测试报告', reportTitles: '测试报告']) } } }查看报告
左侧菜单列表,点击测试报告


解决报告无样式
- 官网说明:https://www.jenkins.io/doc/book/security/configuring-content-security-policy/
- 点击 Mange Jenkins 页面,找到Script Console

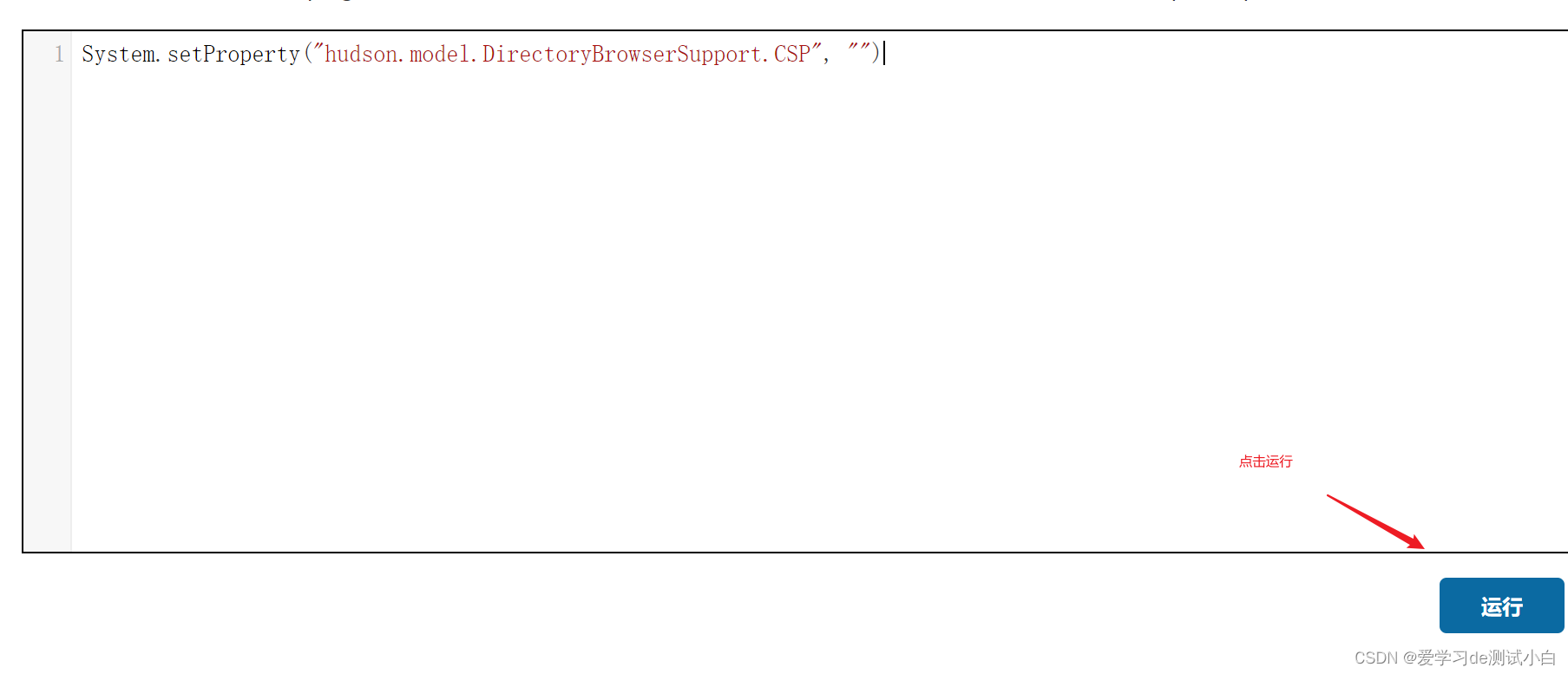
运行下面的脚本
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
shift +f5 刷新页面多次(没成功),可以清除浏览器历史,再次进入就会有CSS样式了

到此这篇关于Jenkins使用publish html report插件展示HTML报告的文章就介绍到这了,更多相关Jenkins展示HTML报告内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
您可能感兴趣的文章:
相关内容
- 加速 PyTorch 模型训练的 9 个技巧(收藏)_相关技巧_
- 关于使用mvn deploy命令将本地jar包上传到maven私服的问题(收藏)_相关技巧_
- 解决HTTP服务响应数据不完整响应数据截断的问题_相关技巧_
- 在kali上安装AWVS的图文教程_相关技巧_
- postman测试接口各种类型传值的实现_相关技巧_
- 详解Metrics应用监控指标的使用说明_相关技巧_
- Postman设置环境变量的实现示例_相关技巧_
- 优秀程序猿调试技巧Debug与Release_相关技巧_
- 超全整理visual studio快捷键使用技巧_相关技巧_
- Jenkins配置maven项目之打包、部署、发布的全过程_相关技巧_





